Быстрый старт - Шаг 2Создание новых шаблонов
Цель: Узнать, как создать новый шаблон и добавить в него стандартный код HTML.
Первое необходимое действие при установке вашего нового веб сайта это создание группы шаблонов и шаблонов, которые будут содержать код HTML. Шаблонами и группами шаблонов можно управлять в разделе "шаблоны" панели управления.
Важное понятие: Шаблоны подобны файлам, а группы шаблона подобны папкам. Пожалуйста, смотрите раздел введение в шаблоны для получения дополнительной информации.
Посетите раздел шаблонов в панели управления
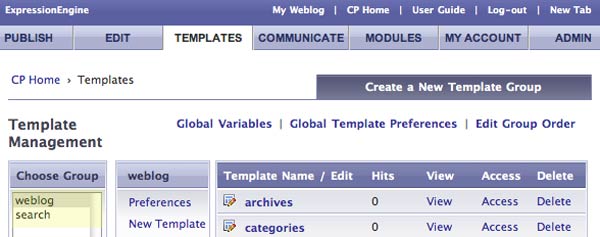
Нажмите на вкладку шаблоны (она подсвечена на рисунке ниже).

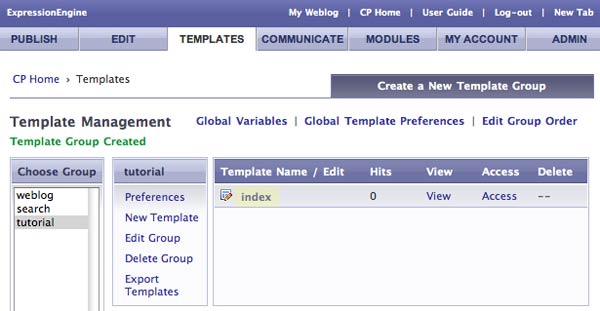
Вы перейдете в раздел шаблонов панели управления EE, который будет выглядеть как на рисунке ниже. Подсвеченная часть изображения, это группы шаблонов, созданные по умолчанию при установке EE.

Создание новой группы шаблонов
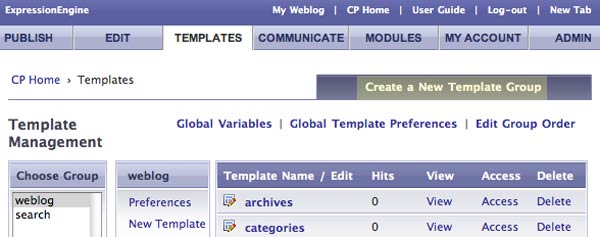
Оставьте без изменений структуру групп шаблонов вашего нового веб сайта, созданную при инсталляции. Чтобы добиться этого, добавьте на ваш веб сайт свою собственную группу шаблонов. Нажмите, "Создать новую группу шаблонов" (подсвечено на изображении ниже).

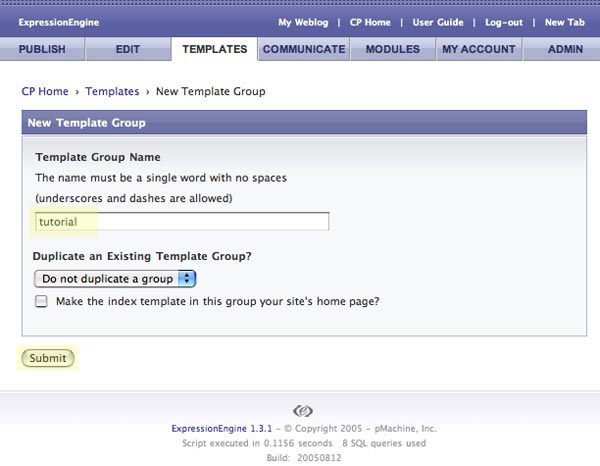
Вы перейдете на страницу создания новой группы шаблонов, как показано ниже.

Задайте вашей группе шаблонов название "tutorial", набирая "tutorial" (все буквы строчные) в поле "Название группы шаблонов", и нажмите кнопку отправить.

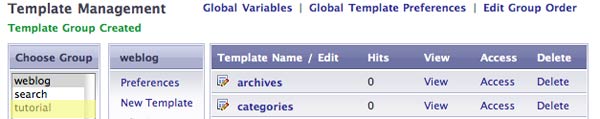
После этого вы будете перенаправлены назад к странице шаблонов панели управления. Группа шаблонов "tutorial", которую вы только что создали, теперь отображается в списке групп шаблонов. На вашем экране должно быть изображение, похожее на приведенное ниже.

Добавление содержимого в шаблон index
Щелкните по группе шаблонов tutorial, чтобы открыть ее, и просмотреть все шаблоны внутри. Всякий раз, при создании новой группы шаблонов, шаблон "index" создается автоматически.

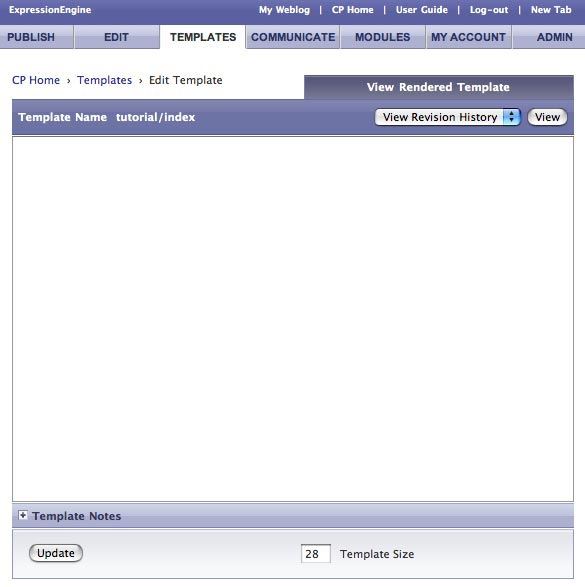
Сейчас, вы должны добавить какой-нибудь код HTML в шаблон "index", и просмотреть результат в браузере. Щелкните по шаблону "index" (он подсвечен на рисунке выше), чтобы перейти к окну редактирования шаблона, которое показано ниже.

Скопируйте код приведенный ниже.
<html>
<head>
<title>My First EE Site</title>
</head>
<body>
<h1>The title of my post</h1>
<div class="entry">
<p>Hello world! This is where my entry should show up.</p>
</div>
</body>
</html>
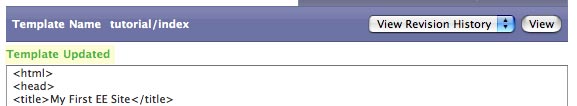
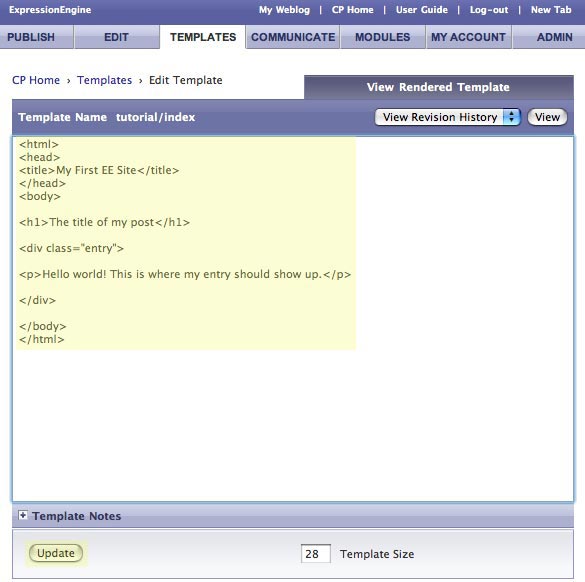
Вставьте код в шаблон "index", как показано ниже, и нажмите кнопку "Обновить".

После нажатия кнопки "Обновить", EE сообщит вам, что шаблон был успешно обновлен.