Быстрый старт - Шаг 3Просмотр вашего шаблона
Цель: Научиться просматривать ваши шаблоны, и понять, как работают URL ExpressionEngine.
Просмотр шаблонов
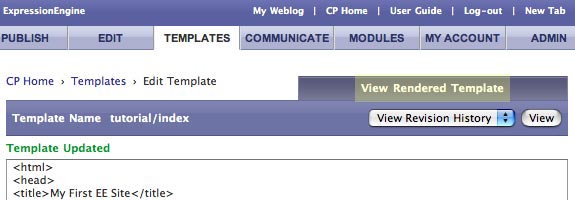
После того, как вы создали шаблон и добавили в него некоторый код HTML, просмотрите результат в браузере. Для просмотра вы должны щелкнуть по ссылке "Смотреть обработанный шаблон" (подсвечено ниже).

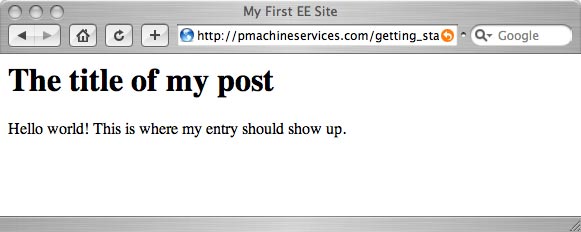
Шаблон "index" откроется в новом окне браузера. Вы увидите, то, что будут видеть посетители сайта, просматривая страницу "index". Обработанный шаблон должен выглядеть как на рисунке ниже.

Введение в URL ExpressionEngine
Вы только что просмотрели ваш новый шаблон, щелкая по ссылке. Но как вы найдете шаблон без этой удобной ссылки? Это просто. URL ExpressionEngine состоят из нескольких частей, и вы их все знаете. Давайте создадим краткий список.
- Ваш домен: www.example.com
- Каталог, в который вы установили EE. Если вы установили EE в основном (корневом) каталоге вашего сервера, то пропустите эту часть.
- Название главного (индексного) файла сайта. По умолчанию это файл index.php.
- Название группы шаблонов, в нашем случае "tutorial".
- Название шаблона в группе, в нашем случае "index".
Если вы установили EE в подпапку на вашем сервере, то ваш URL будет выглядеть подобно этому:
http://example.com/subfolder/index.php/tutorials/index/
Если вы установили EE в основной (корневой) каталог на вашем сервере, ваш URL будет выглядеть подобно этому:
http://example.com/index.php/tutorials/index/
Итак, вперед! Введите URL в адресную строку вашего браузера, и вы увидите ту же самую страницу, которую видели при нажатии на ссылку "Показать обработанный шаблон".
Для получения более подробной информации относительно URL, пожалуйста, посетите страницу концепция URL ExpressionEngine.