Категории галереи изображений
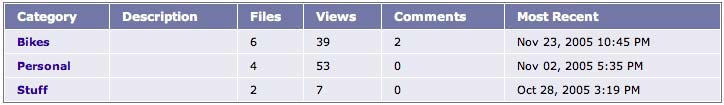
Тег categories галереи изображений, отображает список всех категорий/подкатегорий в галерее, как в этом примере:

Обычно такой вид имеет главная страница галереи. Название категории, как правило, является ссылкой, указывающей на страницу, которая отображает все эскизы изображений в данной категории.
Вот пример использования тега categories:
{exp:gallery:categories gallery="GALLERY_NAME"}
<table cellpadding="6" cellspacing="1" border="0" width="100%">
<th>Category</th>
<th>Description</th>
<th>Files</th>
<th>Comments</th>
<th>Views</th>
{category_row}
{row_start}<tr>{/row_start}
{row}
<td><a href="{category_path=gallery/category}">{category}</a></td>
<td>{category_description}</td>
<td>{total_files}</td>
<td>{total_comments}</td>
<td>{total_views}</td>
{/row}
{row_end}</tr>{/row_end}
{/category_row}
</table>
{/exp:gallery:categories}
Параметры
gallery=
gallery="vacations"
Имя (короткое имя) галереи, категории из которой вы желаете отобразить. Это обязательный параметр.
Одиночные переменные
Они могут использоваться внутри парной переменной {row} {/row}.
Все переменные доступны для использования в условных выражениях, например:
{if total_files > 0}
content
{/if}
- {category}
- {category_description}
- {category_id}
- {category_path=gallery/category}
- {recent_entry_date format="%Y %m %d"}
- {total_comments}
- {total_files}
- {total_views}
category
{category}
Эта переменная содержит название категории.
category_description
{category_description}
Эта переменная выводит на экран содержимое поля "описание категории".
category_id
{category_id}
Эта переменная содержит идентификатор (ID) категории.
category_path=
{category_path=gallery/category}
Путь (template_group/template), куда будут указывать ссылки категорий. Обычно используется со стандартным HTML тегом link:
<a href="{category_path=gallery/category}">{category}</a>
recent_entry_date
{recent_entry_date format="%Y %m %d"}
Дата последней записи в категории. Смотрите страницу изменяемое форматирование даты для получения дополнительной информации.
total_comments
{total_comments}
Общее количество комментариев для записей в этой категории.
total_files
{total_files}
Общее количество файлов в этой категории.
total_views
{total_views}
Общее количество просмотров записей в этой категории.
Парные переменные
- {category_row}{/category_row}
- {row}{/row}
- {row_end}{/row_end}
- {row_start}{/row_start}
- {subcat_marker}{/subcat_marker}
- {subcategory_row}{/subcategory_row}
category_row
{category_row}
{row_start}<tr>{/row_start}
{row}
<td><a href="{category_path=gallery/category}">{category}</a></td>
<td>{total_files}</td>
{/row}
{row_end}</tr>{/row_end}
{/category_row}
Вся повторяющаяся "строка" категории. Включает любое начало или конец содержимого для каждой "строки".
row
{row}
<td><a href="{category_path=gallery/category}">{category}</a></td>
<td>{total_files}</td>
{/row}
Содержимое "строки" категории. В контексте таблицы можно представить, как индивидуальные ячейки в строке.
row_end
{row_end}</tr>{/row_end}
Декларация (объявление) окончания строки. В контексте таблицы можно представить как тег "</tr> .
row_start
{row_start}<tr>{/row_start}
Декларация начала строки. В контексте таблицы можно представить, как тег "<tr>".
subcat_marker
{subcat_marker}<img src="/images/cat_marker.gif" alt="" />{/subcat_marker}
Маркер подкатегории. Вообще, это изображение метки, для отображения зависимости между родительской и дочерней категорией. Примечание: Может использоваться только внутри парной переменной {row} {/row}.
subcategory_row
{subcategory_row}{/subcategory_row}
Вся повторяющаяся "строка" подкатегории. Включает любое начало или конец содержимого для каждой "строки".
Отображение подкатегорий
Есть два основных подхода к отображению подкатегорий и выделению их из основных категорий.
Маркеры подкатегорий
Используя первый способ, вы можете выделять ваши подкатегории, используя специальный маркер, который используется для выделения строк подкатегорий (но не строк основных категорий). Это можно сделать с помощью парной переменной {subcat_marker} {/subcat_marker}.
Этот маркер будет отображаться только в начале каждой подкатегории. Примечание: У каждого маркера будет отступ, величина которого автоматически определяется на основании уровня подкатегории. Маркер может быть добавлен везде, где вы захотите его отображать, в пределах парной переменной {row} {/row}.
Например:
{exp:gallery:categories gallery="vacations"}
<table cellpadding="6" cellspacing="1" border="0" width="100%">
<th>Category</th>
<th>Description</th>
<th>Files</th>
<th>Comments</th>
<th>Views</th>
{category_row}
{row_start}<tr>{/row_start}
{row}
<td>{subcat_marker}<img src="/images/marker.gif" alt="" />{/subcat_marker} <a href="{category_path=gallery/category}">{category}</a></td>
<td>{category_description}</td>
<td>{total_files}</td>
<td>{total_comments}</td>
<td>{total_views}</td>
{/row}
{row_end}</tr>{/row_end}
{/category_row}
</table>
{/exp:gallery:categories}
Строки подкатегорий
Если вам нужен абсолютный контроль над отображением подкатегорий, чтобы отображать их полностью по другому, то вы можете использовать отдельную парную переменную "category row", для того чтобы выделить обычные категории от подкатегорий. Это парная переменная {subcategory_row} {/subcategory_row}.
Вы используете ее, определяя содержимое обоих переменных {category_row} {/category_row} и {subcategory_row} {/subcategory_row}.
Например:
{exp:gallery:categories gallery="vacations"}
<table cellpadding="6" cellspacing="1" border="0" width="100%">
<th>Category</th>
<th>Description</th>
<th>Files</th>
<th>Comments</th>
<th>Views</th>
{category_row}
{row_start}<tr>{/row_start}
{row}
<td><a href="{category_path=gallery/category}">{category}</a></td>
<td>{category_description}</td>
<td>{total_files}</td>
<td>{total_comments}</td>
<td>{total_views}</td>
{/row}
{row_end}</tr>{/row_end}
{/category_row}
{subcategory_row}
{row_start}<tr>{/row_start}
{row}
<td><img src="/images/marker.gif" alt="" /> <a href="{category_path=gallery/category}">{category}</a></td>
<td>{category_description}</td>
<td>{total_files}</td>
<td>{total_comments}</td>
<td>{total_views}</td>
{/row}
{row_end}</tr>{/row_end}
{/subcategory_row}
</table>
{/exp:gallery:categories}